整體來說,ZK 框架的特性如下:
對做應用系統的工程師來說,實作該應用系統的「核心業務」是最重要的工作,例如財會、倉儲、人力資源等,因此多半會採用某些應用程式框架或函式庫來打造非核心功能,例如用 slf4j 來寫日誌,用 spring 來做依賴管理,藉此省去時間來專注在最主要的核心業務上。畢竟這部分才是沒有通用解法,需要開發者去實作的部分。
而前端繪製與前後端溝通一般也不是應用系統核心,採用 ZK 同樣能省去煩惱這些議題,讓你更專注在解決你核心業務的問題。
使用 ZK 時,整個開發過程中,你都不需要了解瀏覽器跟伺服器間透過 AJAX 溝通的細節 (連接、重送、傳送內容的格式轉換等),只要遵照開發模式實作必要的 Java 控制器類別 (controller) 即可。
8.5 之後,你可以設定 ZK 底層採用 WebSocket 跟伺服器通訊,上層控制器類別則完全不需要改寫。
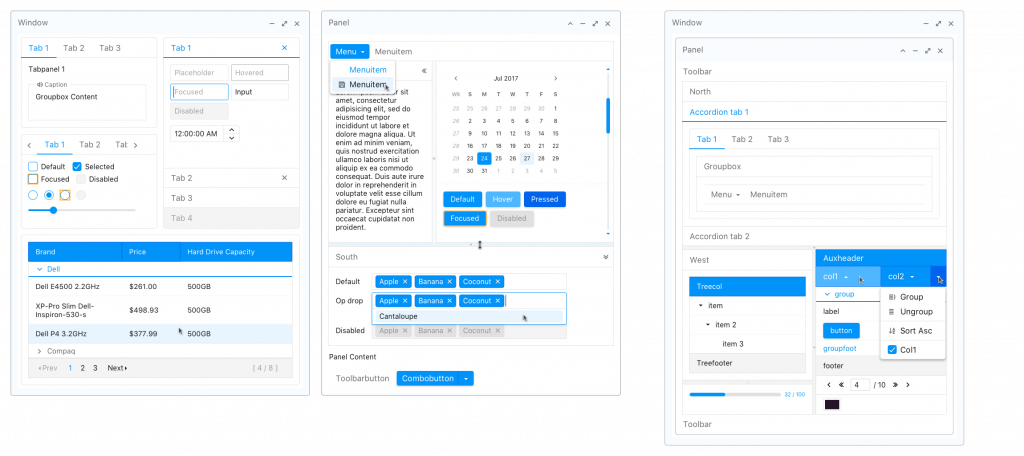
ZK 最能提升你生產力的主因之一就是上百個重用性高的 UI 元件。透過 XML 格式的 ZUL 語言,你可以快速、輕易地用元件打造出一個複雜的頁面,並且能夠以 Java 控制,完全不需撰寫 javascript。元件的設計都是針對常見的應用程式介面需求,從簡單的下拉清單到複雜的樹狀結構都有,你可以針對需求選用適合的元件,無需自己重新設計,讓你專注在你的系統業務邏輯上。
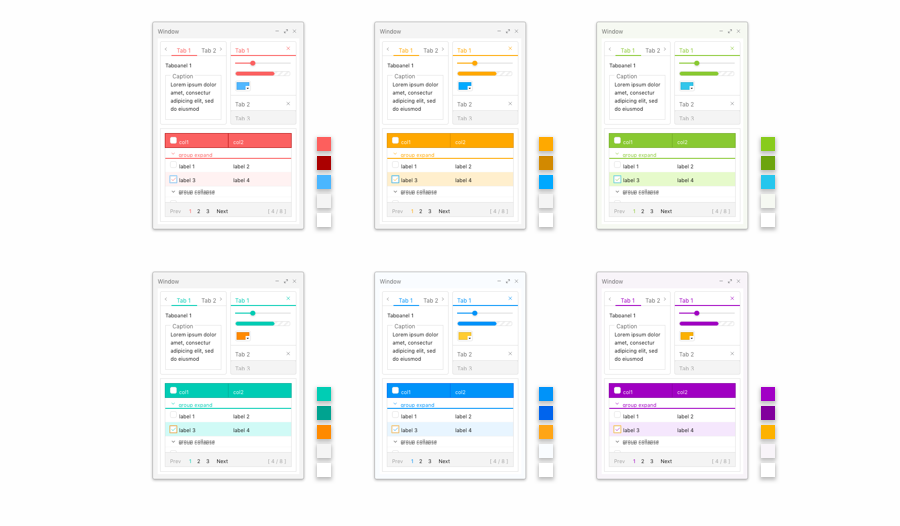
在開發應用系統時,最主要專注的核心問題是客戶所需的業務邏輯,如果你花很多時間在處理怎麼繪製畫面這種次要的衍生性問題上,相對就減少你處理核心問題的時間,這對系統完成是很不利的。而且,大部份的後端工程師不擅長繪製畫面,ZK 元件除了已經有設計好的使用者介面邏輯外,也有設計師調整好的色彩配色、一致的主題式外觀,可以省去你處理這些問題的時間,讓你更專注在你本身的業務邏輯上。
如果你選用一個純後端的框架(例如 thymeleaf),你得自己實作前端效果。如果你選用一個前端框架 (例如 Angular, React) 來實現前端效果的話,勢必會需要處理跟後端的溝通,包含資料傳輸格式與溝通的方式,這其實是個挺麻煩的問題,因為兩邊是異質性的平台/語言,採用 ZK 可以一次解決以上這些問題,你只需要專注在後端整合上,前端的繪製與溝通你都不需要操心。
雖然 ZK 元件的前端 javascript widget 都已經設計好了,但是你仍可以透過繼承、覆寫 widget 來客製化前端的行為,或是透過 data attribute handler 來整合第三方 javascript 函式庫,將一些好用的功能套用到既有的元件上。甚至透過 client command binding 來整合第三方的 javascript 框架如 Angular, Reactjs 等。
ZK 從最初 1.0 釋出至今已經超過 10 年,全世界(主要是歐美)都有許多企業採用,因此是一個成熟的框架,多數企業所遇到的問題, ZK 都已有對應的解法。
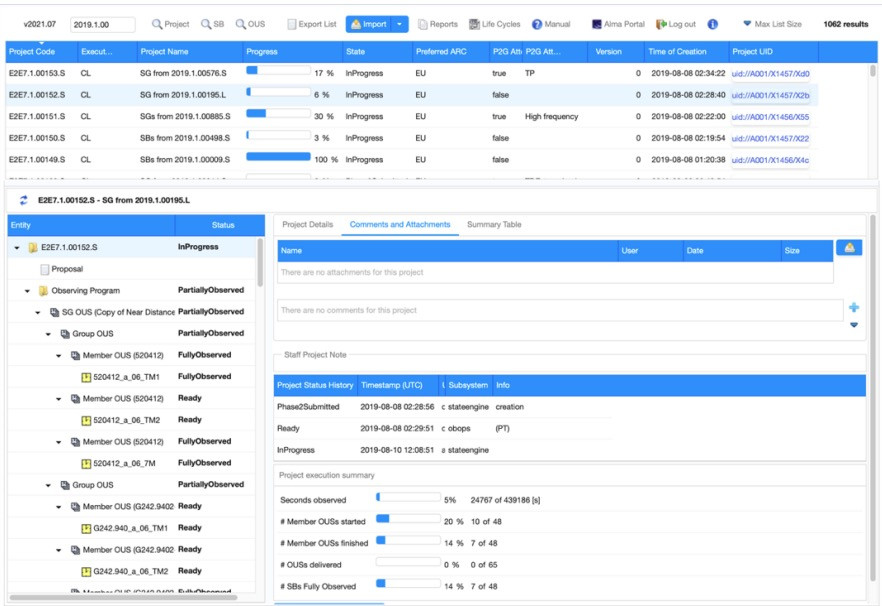
例如下面是一個基於 ZK 的 project tracker 系統: